Midjourney: How to transition from Discord to the Web less painfully
Why didn’t anyone tell me about this?

The Midjourney web editor (also known as the Midjourney image editor at launch) is an integrated feature on the website that offers users a variety of tools for easy image editing. These include inpainting Vary (Region), cropping, resizing, changing aspect ratios, outpainting (pan and zoom), and more.
If you’re new to the Midjourney web editor, you can learn more about it here.
The web editor is still in its early stage and rapid development, with David mentioning that the new editor in V7 will also allow users to edit non-Midjourney images.
Midjourney wants to migrate its users to the website, and the web editor is now its best offer for luring hardcore users away from Discord and onto the web.
Some of Midjourney’s newest features are exclusively available on the web, not Discord.
Not ready to say goodbye to Discord? You’re not alone.
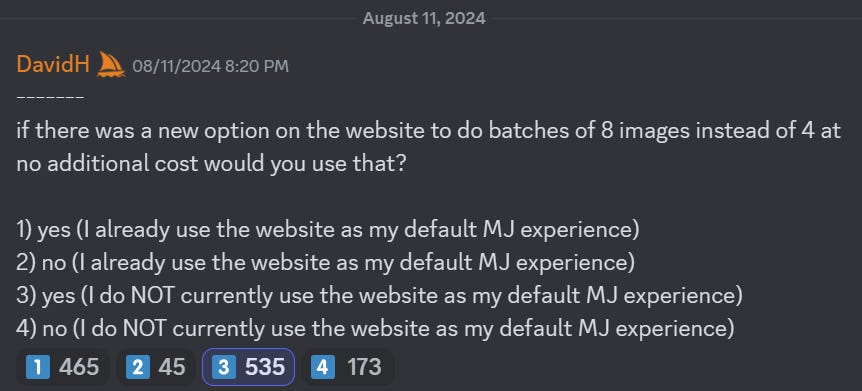
Based on a micro-poll in the Midjourney Discord in August 2024, about 60% of users (708 vs. 510) prefer Discord over the web as their default MJ experience.
At the time of this writing, I’m one of those users that still prefer to use Discord. But I find myself is using more and more the website as some of the newer features are only available on the web. I will share with you these features and the tips of using them in this article.
Here are additional reasons why I still prefer Discord:
Simple file management (create and manage images in a designated folder)
Freedom of expression: write prompts without relying on buttons and quick access to all Midjourney commands and parameters
Ability to view everything at a glance:
The prompts to create the images
Upscale status (I usually upscale only in
/relaxmode to save fast hours)If I have already exhausted all the options to create the variations using the V buttons for other variations
Interesting keywords for reuse in other projects
Better
/describeoutput and utilityVersion used (6.0 or 6.1) and other parameters (stylize values, chaos)
The seemingly minimalistic website and web editor are actually packed with features, but many are hidden within the interface, waiting for users to discover them.
Even the official documentation does not cover all these features in detail.
The basics: Moving between the website and Discord
At the moment, the best approach is to use both Web and Discord until it no longer makes sense to use Discord anymore.
Here are the top three basic things to remember while switching between Discord and Web:
Go to the website from Discord
Go to Discord from the website
Making the website interface feel more like Discord
Geeky Curiosity is a newsletter for generative AI enthusiasts that covers Midjourney, Perplexity, Prompt Engineering, and other AI topics.
Subscribe now to discover the tried-and-true, practical tips and insights in using AI to boost your creativity and productivity.
It’s free!
(1) Go to the website from Discord
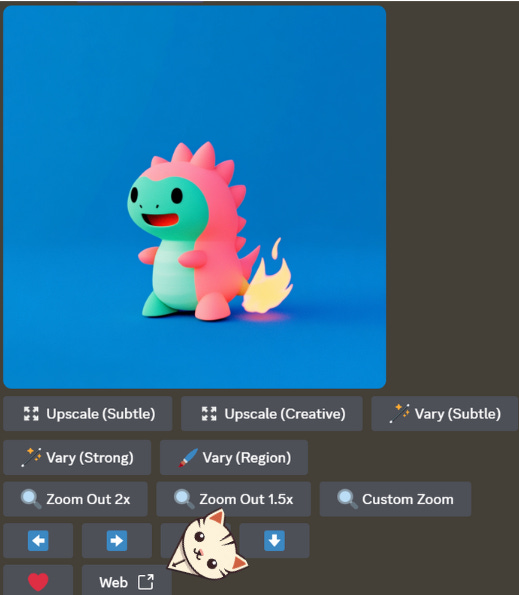
To get to the website, click the Web button at the bottom of Discord.
It is important to note that if you edit an image on the website, the changes will not be reflected on Discord.
(2) Go to Discord from the website
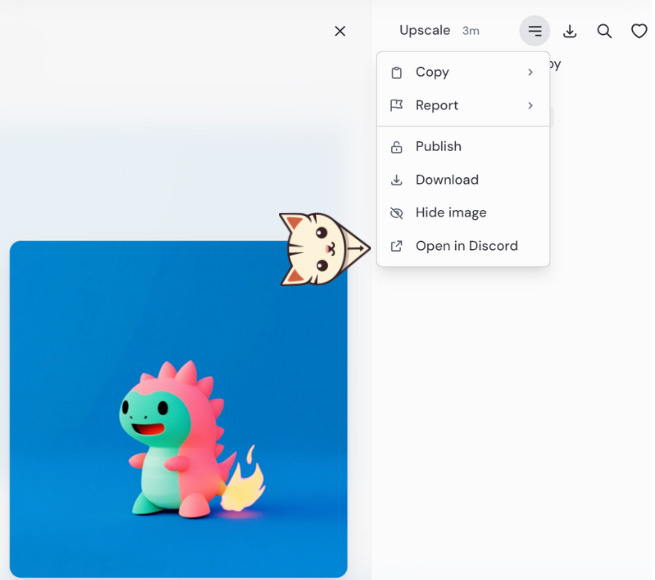
On the website, click “Open in Discord” to go to Discord.
This only works if the image was created or previously edited on Discord.
If the image was initially made on the website, it cannot be opened on Discord because there is no matching link back to Discord. The website will display an error message stating, “Discord URL not available.”
There is no going back to Discord once you first created the image on the web.
If you use Discord to organize and manage your images, the disconnect between the website and Discord is a real pain.
Images created on the website are missing from Discord, complicating file management in the subfolders and servers.
Alternatively, you can use the website folder feature to organize the images, but it is still cumbersome.
I prefer to manage my images in Discord because it is simple, and image details (prompts, parameters, etc.) for multiple images are immediately visible at a glance without having to click through the images individually.
(3) Making the website interface feels more like Discord
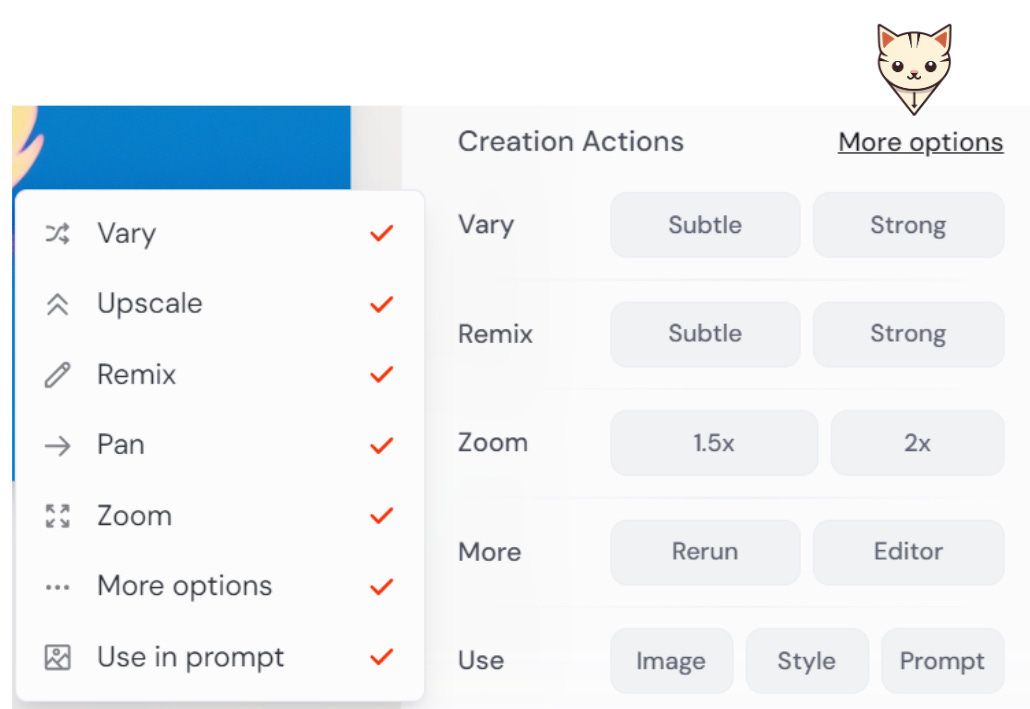
Many Midjourney features are hidden on the website to make the interface appear simpler and more user-friendly.
You can re-enable these features by clicking on them from the “More options” menu.
Doing so will make the website feel more like Discord, as most buttons and advanced functions will be visible again.
Unfortunately, the setting to enable all options is not permanent. On the Alpha website, the interface will be reset to the default after a while.
Powerful tips to ease the transition to the web
These are the tips I wish I’d known sooner… But hey, things are happening so fast. The web editor was only introduced on August 16th, around a month ago. Time flies! Wake up if you are still hiding in Discord!
(1) You can edit an upscaled image on the web but not on Discord
(2) The web offers a better Image URL than Discord
(3) You can [Pan] to your heart’s content using the Web Editor
(4) The crop feature is useful for removing letterboxing from cinematic images
(5) The website allows you to quickly check the tile’s seamlessness
(1) You can edit an upscaled image on the web but not on Discord
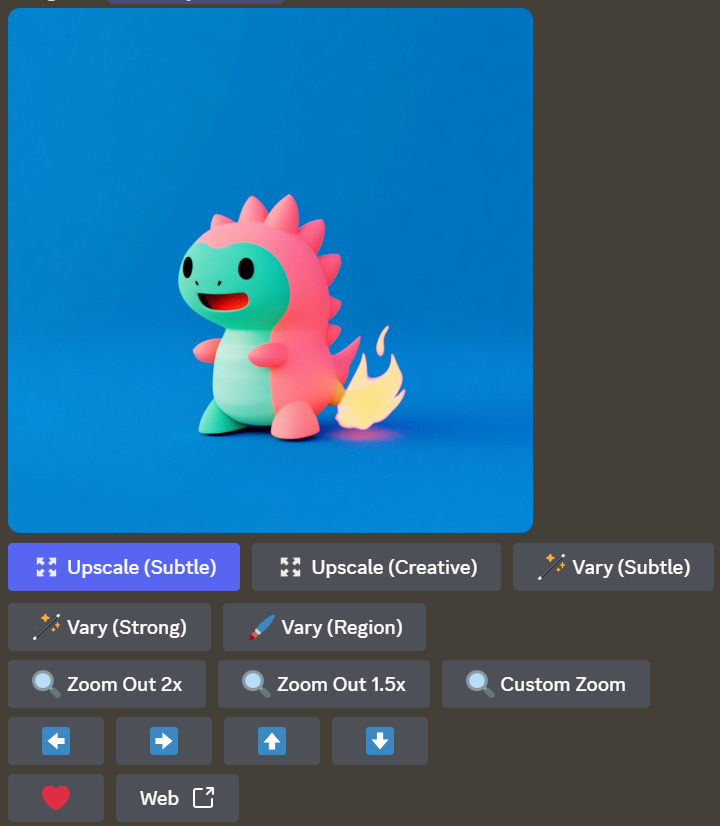
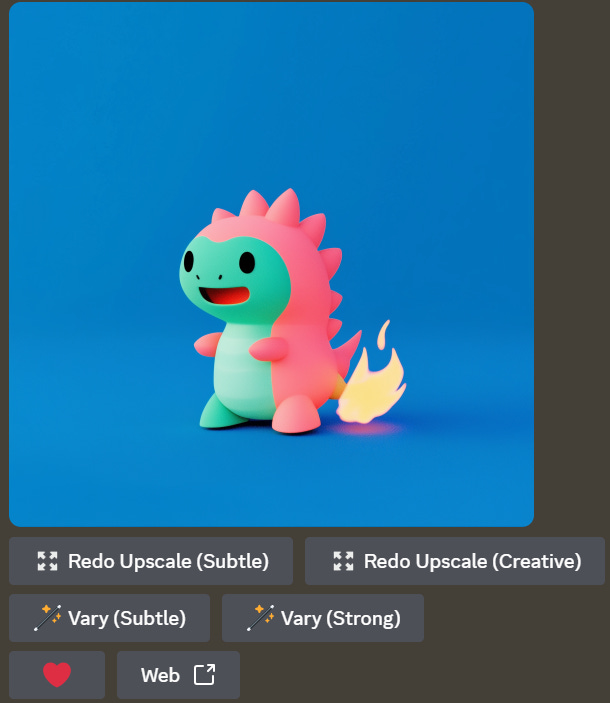
Ever wonder how to do the inpainting of your upscaled image on Discord? You can’t because the Vary (Region) button disappeared after Upscale.
It’s frustrating, especially when you discover that your Upscaled image still has problematic areas, such as malformed fingers and abnormal anatomy.
Solution? Click on the Web button to go to the web, and then use the Web Editor tool to edit the Upscaled image once again.
(2) The web offers a better Image URL than Discord
The image URL is required to access various Midjourney features, including Image Reference, Style Reference, Character Reference, and so on.
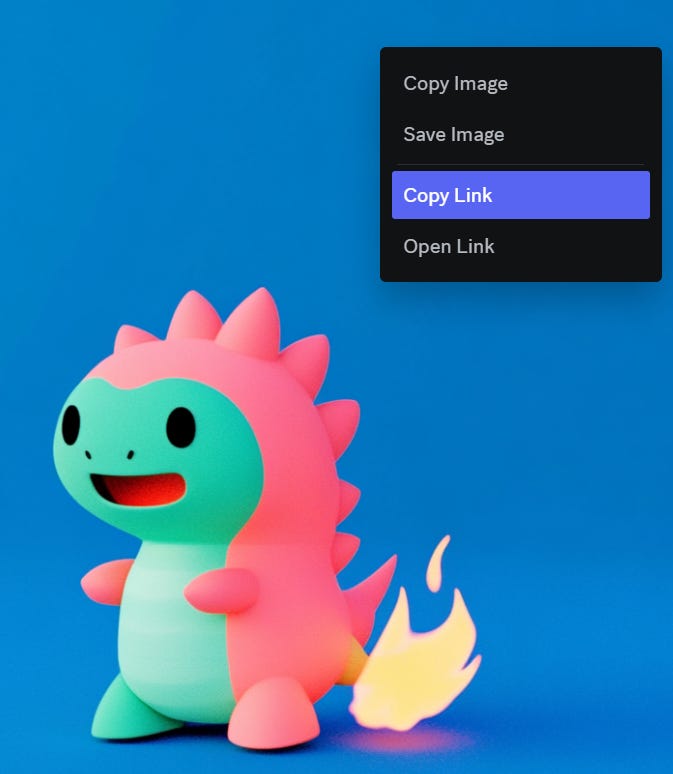
On Discord, right-click the image and select “Copy Link” to copy a long URL with a lot of junk in it. You’ll need to clean up the URL by removing everything after the “.png” extension.
When you use the clean-up link, Discord will automatically generate another shorter link.
Confused? Here’s the illustration:
That will generate a horribly long URL with lots of trash.
https://media.discordapp.net/attachments/1130676855960244286/1285325925369778196/geekyanimals_a_3D_illustration_of_a_baby_dragon_playing_with_fi_dae260d4-76ad-4ea1-87e0-2c59e52cd451.png?ex=66f11ccc&is=66efcb4c&hm=e62e91b4b8d8c92eca8bf5e0a21b3335973a294d61d41c1ad125e3cf914aadef&=&format=webp&quality=lossless&width=990&height=990
Delete everything after the .png extension to make it usable.
https://media.discordapp.net/attachments/1130676855960244286/1285325925369778196/geekyanimals_a_3D_illustration_of_a_baby_dragon_playing_with_fi_dae260d4-76ad-4ea1-87e0-2c59e52cd451.png
When you use the link, say for the Style Reference (--sref), it will be automatically shorten to become:
https://s.mj.run/2nyGJFdO99o

If you use a lot of Style or Character References in your project, it’s worthwhile to save the links to your favorite images so you may reuse them in the future.
However, all of the above Discord links are of little use when you want to trace it back to the original image to look at the prompt, modify the color, change the subject, and so on.
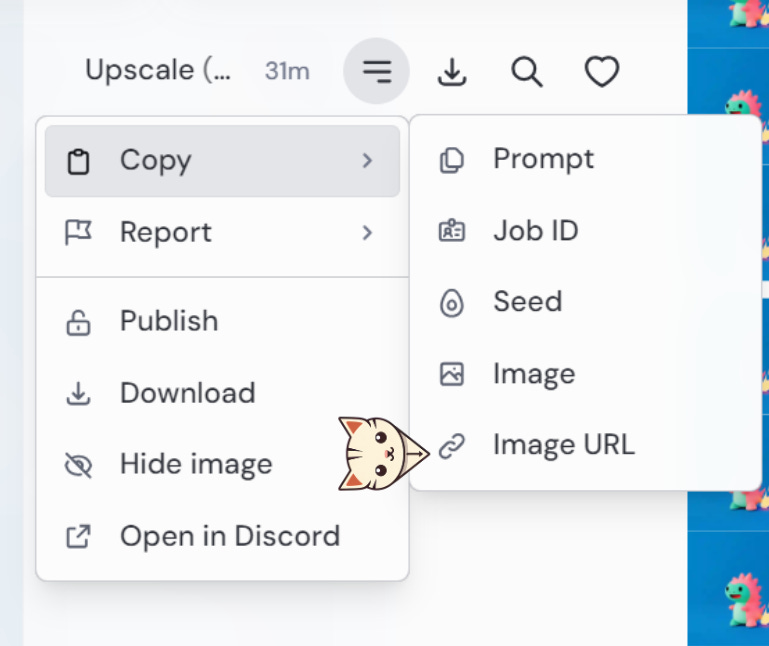
Here’s where the website shines: its Image URL provides functionality that Discord’s does not.
This is the image URL generated by the website.
https://cdn.midjourney.com/ff0f8c79-7825-4942-8650-08c6025aa993/0_0.png
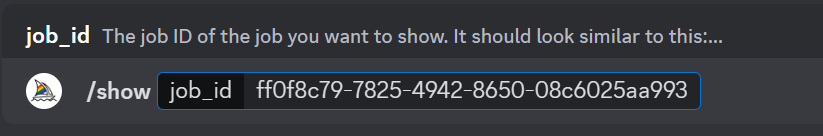
It contains the image’s Job ID inside the URL, which can be used to trace it back to the initial prompt and parameters with the /show command.
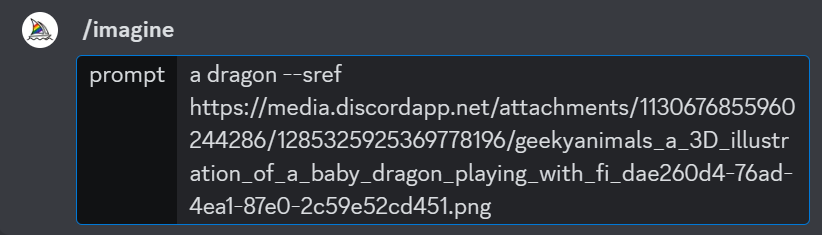
In this case, it traces back to the original prompt, where I discovered I was using this --sref code: 2134846971 when creating this image few months ago.
a 3D illustration of a baby dragon playing with fire — sref 2134846971 — v 6.1
(3) You can [Pan] to your heart’s desire using the Web Editor
Remember those old days when you could only [Pan] 50% of the original image’s width or height at a time?
Not anymore. The limitation has been lifted. With the Web Editor, you can [Pan] as much as you like to expand your creativity!
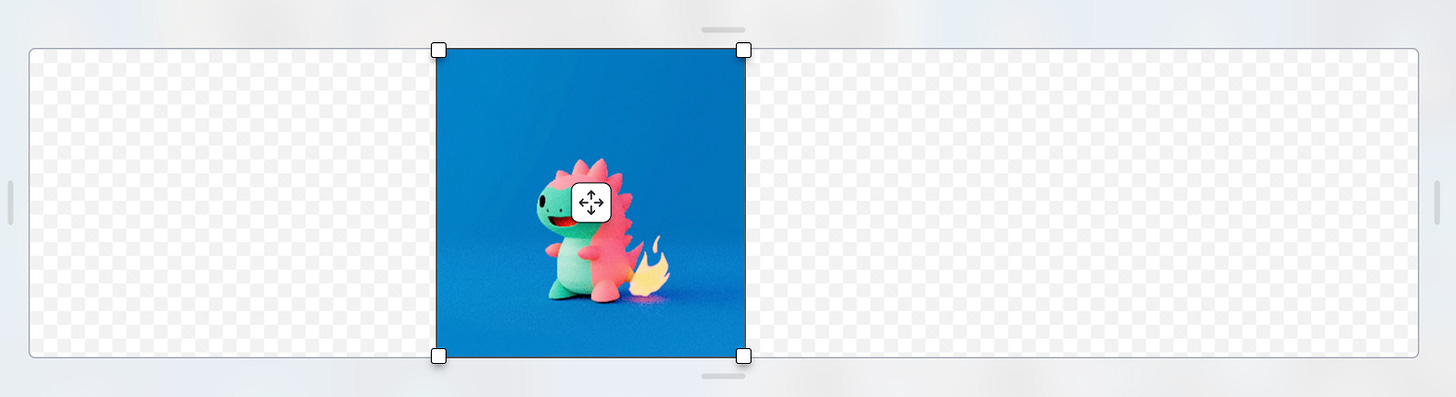
See this example. The original image’s aspect ratio is 1:1. However, you can [Pan] left and right to bring some friends to the baby dragon.
(4) The Web Editor’s crop feature is a handy tool to remove letterboxing for cinematic images
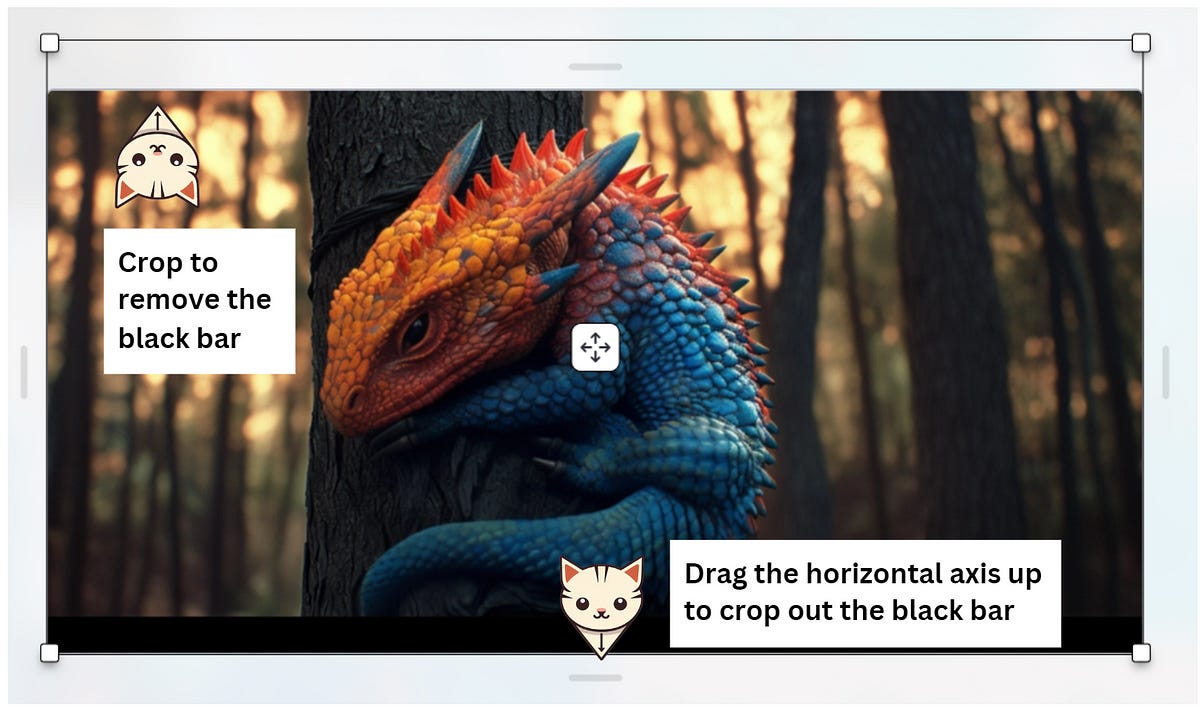
Cinestill or movie still images often suffer from the letterboxing issue: the appearance of black bars at the top and bottom of the image.
While you cannot crop them on Discord, you can with the Web Editor.

Open the image on the web and use the handles/size bars to clip out the black bars. Then resize it back to 16:9.
This method works the majority of the time but is not guaranteed to be completely effective. Occasionally, the letterboxing problem might persist.
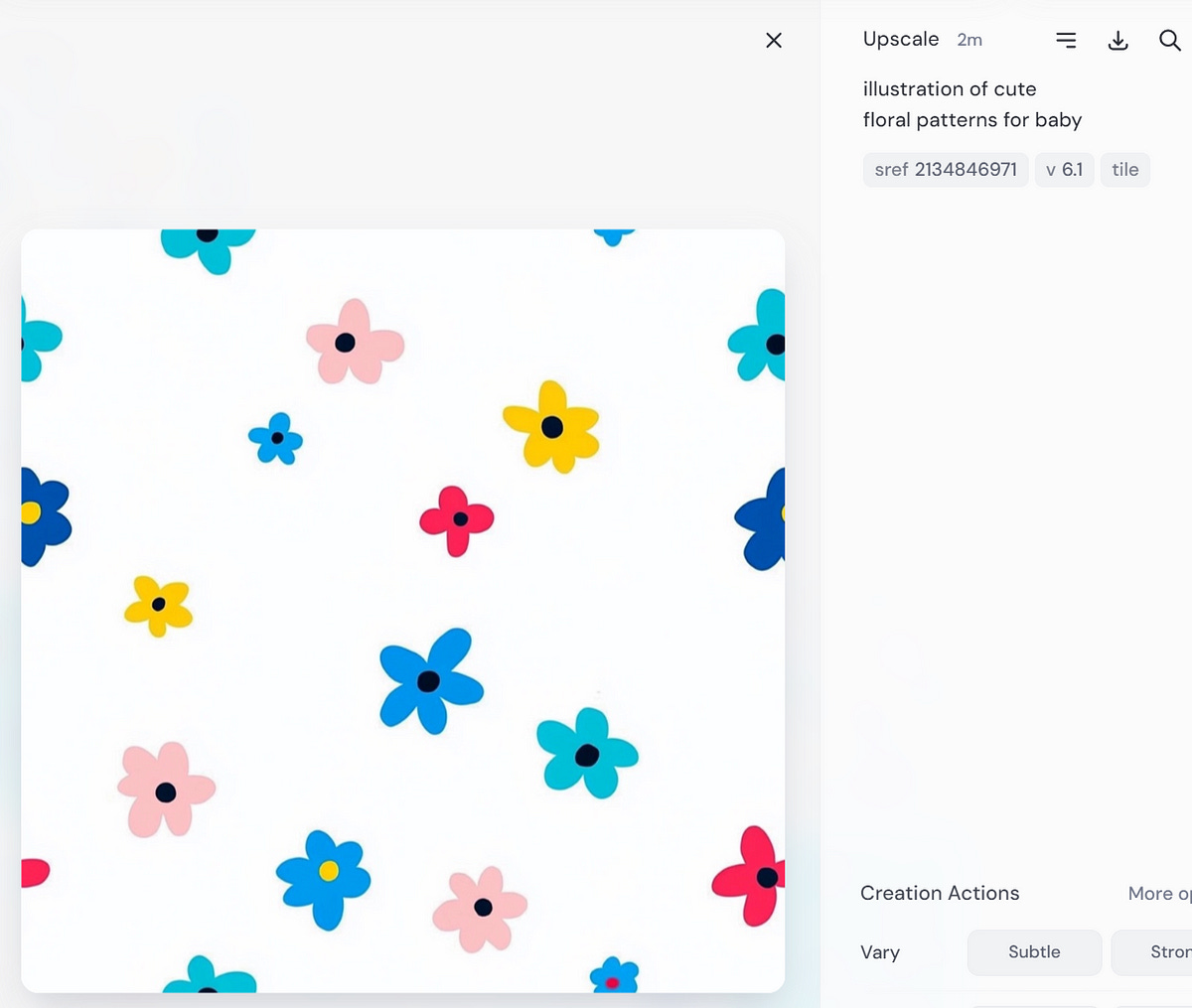
(5) You can quickly check the tile’s seamlessness using the website
If you enjoy creating tile images, you will quickly learn that one tile image is never enough. Soon, you’ll be generating large batches of them with different parameters or variants.
Sometimes, the tiles lose their seamlessness, such as when you accidentally Vary (Region) the image’s edge, [Pan] the image, forget to use the -tile parameter, and so on.
Checking the tile’s seamlessness one by one can be tedious if you have, say, 100 images to go through.
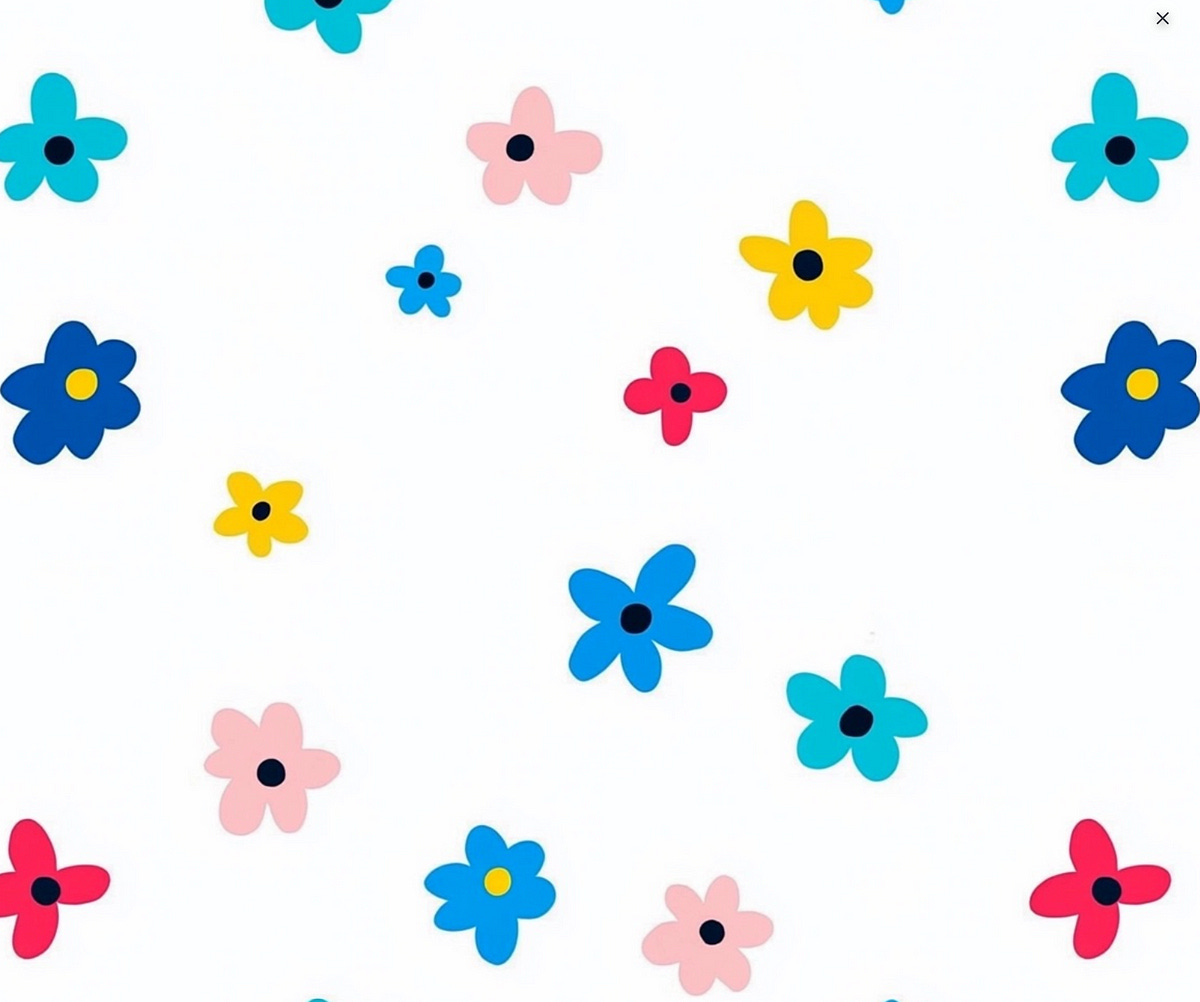
On the web, click on the image to enlarge it, and you will immediately notice the tile’s seamlessness.

There’s no need to upload the image to a third-party website or software anymore. Simply click on the image on the website.
To get a better overview of the tile pattern, use Ctrl- (control and minus sign together) to zoom out. To zoom in, press Ctrl+.
To move on to the next tile image, scroll using the middle button of the mouse. As a result, checking the tile seamlessness for 100 photos is quick and easy, taking only a few minutes.

Recent articles
Napkin.ai: A simple way to create infographic with AI
Napkin.ai: Create custom infographics and diagrams effortlessly using AI. Enhance your presentations and documents with…open.substack.com
Perplexity: Search Operators
Learn how to supercharge your Perplexity searches with operators like filetype:, site:, and more. Combine them for…open.substack.com
Related articles
The Complete Guide to Midjourney Image Editor
Midjourney's new Image Editor offers enhanced image editing features like inpainting, outpainting, cropping, and…geekycuriosity.substack.com
Midjourney: How to manage your image files using private servers
A must-have skill for Midjourney users. To manage your image files, set up a private server. Use private servers like…medium.com
Midjourney: Why should you love the default image file names?
Make a copy before renaming them. Refresh old files to gain access new features, retrieve seeds and prompts using Job…medium.com
Conclusion
Midjourney is transitioning users from Discord to its web platform, offering new features exclusively on the website.
The web editor allows editing of upscaled images, which isn’t possible on Discord, and provides better image URLs for referencing and tracing back to original prompts.
The web platform offers enhanced editing capabilities, including unlimited panning, easy cropping to remove letterboxing, and quick checking of tile seamlessness.
Users can make the web interface feel more like Discord by enabling hidden features from the “More options” menu.
Despite the web platform’s advantages, many users still prefer Discord for its simple file management and familiar interface. Thus, it is best to use both platforms during the transition period.
I hope you enjoyed this post!
Please subscribe, like, share, and comment so that more people can discover Geeky Curiosity newsletter.
Geeky Curiosity is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.